


SAVE ON EMI
Designing an application of an Indian banking major that would provide integrated financial advisory for all customer needs




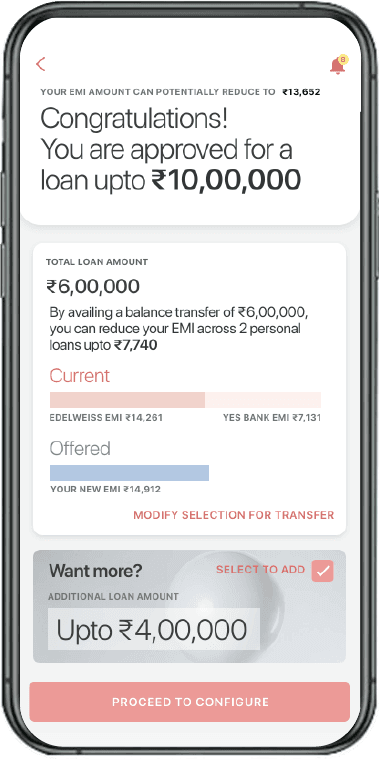
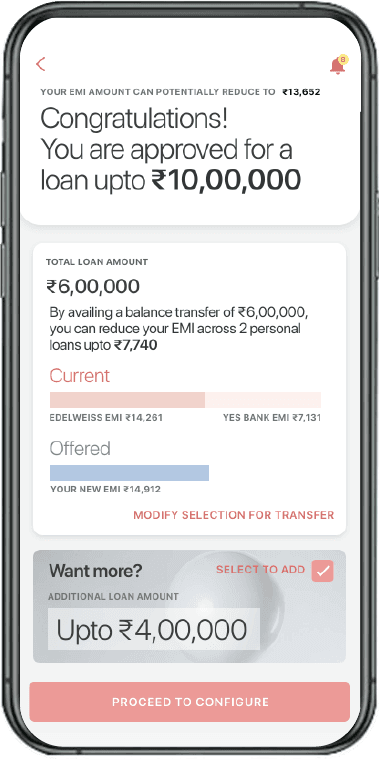
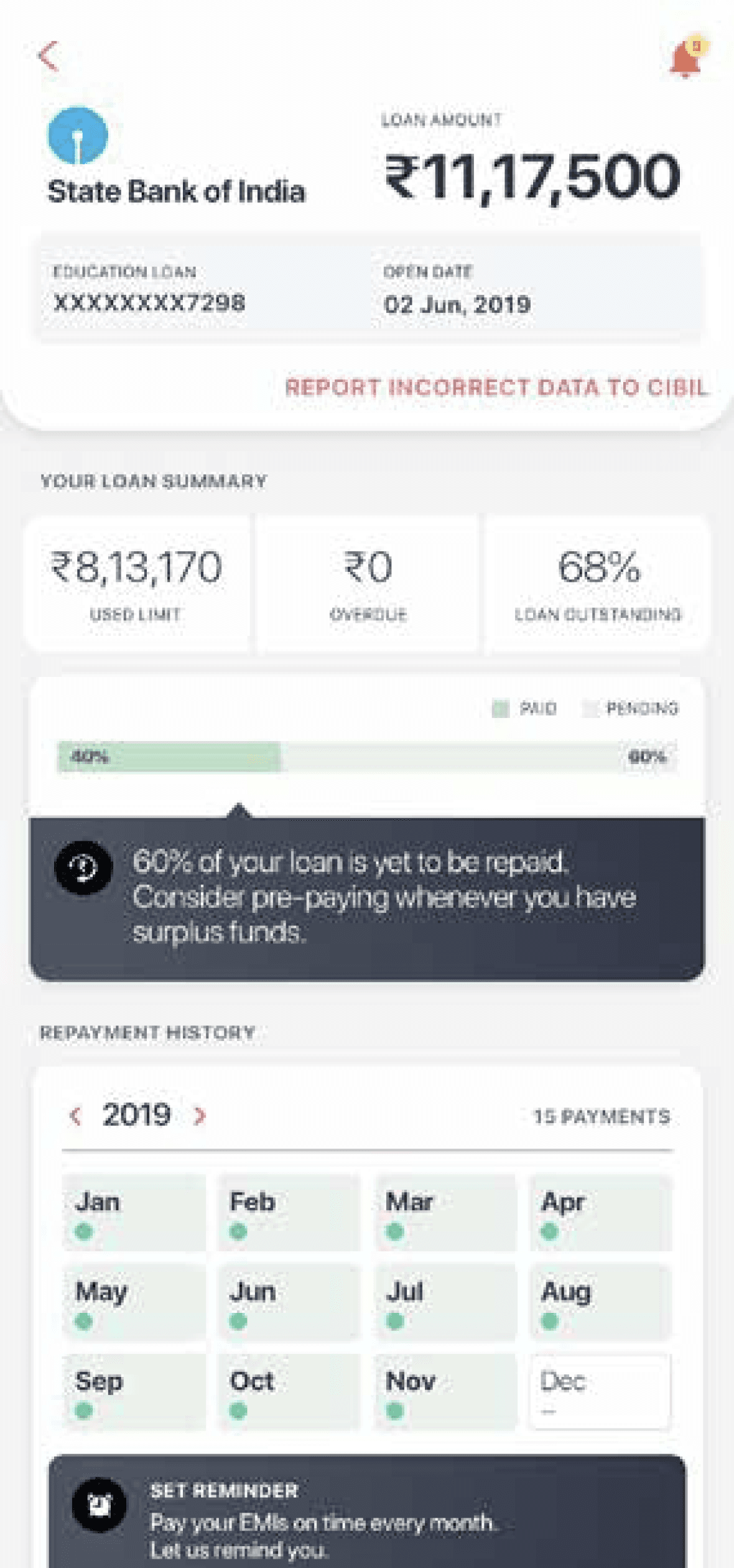
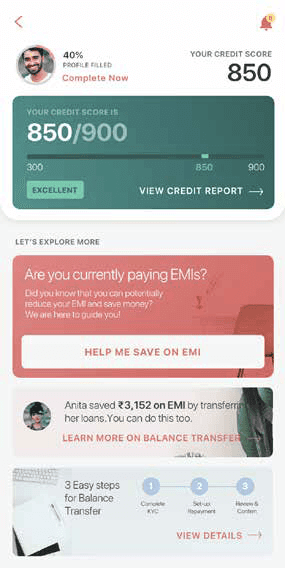
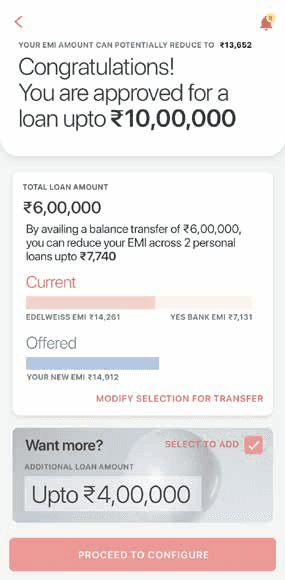
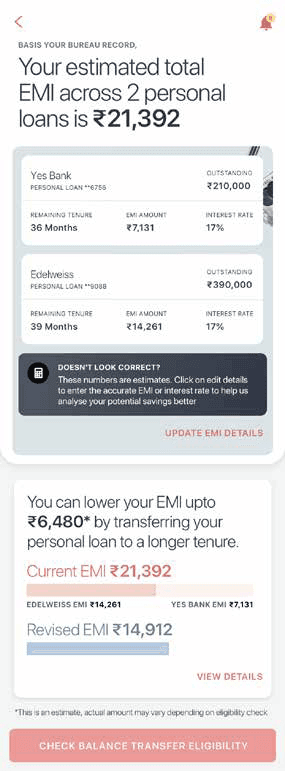
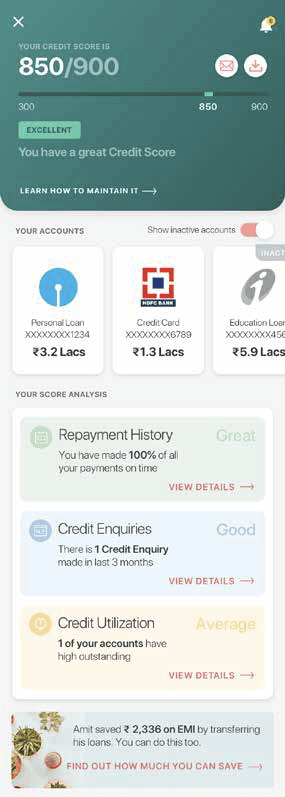
Save on EMI was a part of an application of an Indian banking major that provided comparative financial information for a customer’s existing EMIs on their loans and provided them with alternative options like lower interest rates or optimized tenure and easier loan processing.
A comparative financial information for a customer’s existing EMIs on their loans and provide them with alternative options like lower ROIs or optimized tenure and easier loan processing.
Existing and new customers of the bank primarily segmented into experienced and novice categories. Further classification also targeted borrowing levels and which segment would more likely avail EMI benefits.
Gain access to various services with minimal documentation requirements
1
Avail advices on ways of optimizing spends and earning rewards
2
Our Goal
We outlined optimal routes for every customer journey to pinpoint and detail the most streamlined banking processes. This effort led to the elimination of redundancies, allowing us to craft a user-friendly loan transfer journey achievable in just three straightforward steps.
User Persona & User Needs
Explore diverse paths in advisor services with the aid of the next best service recommendation
3
Transfer the balance of the loan along with other related services
4
We started the by connecting with internal and external data sources and products to understand the user’s profile, transaction history, life events and behavior – including online and social footprint, then used the analysis generated to measure financial well- being and track credit worthiness, help save on liabilities, setup custom financial goals, reminders, payments & transfers.
We then leveraged 360 degree user parameters like risk appetite, credit, micro-segment profile, net-worth and projected income-spend ratio to provide curated product suggestions, offers and additional rewards.
UX Process
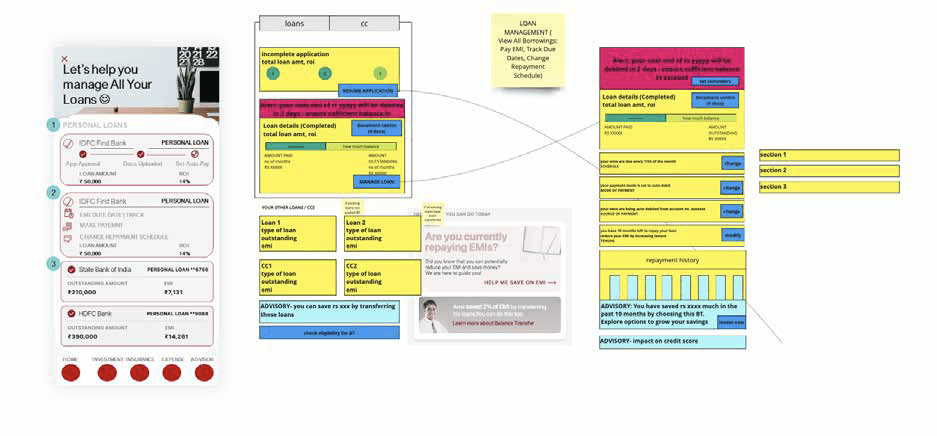
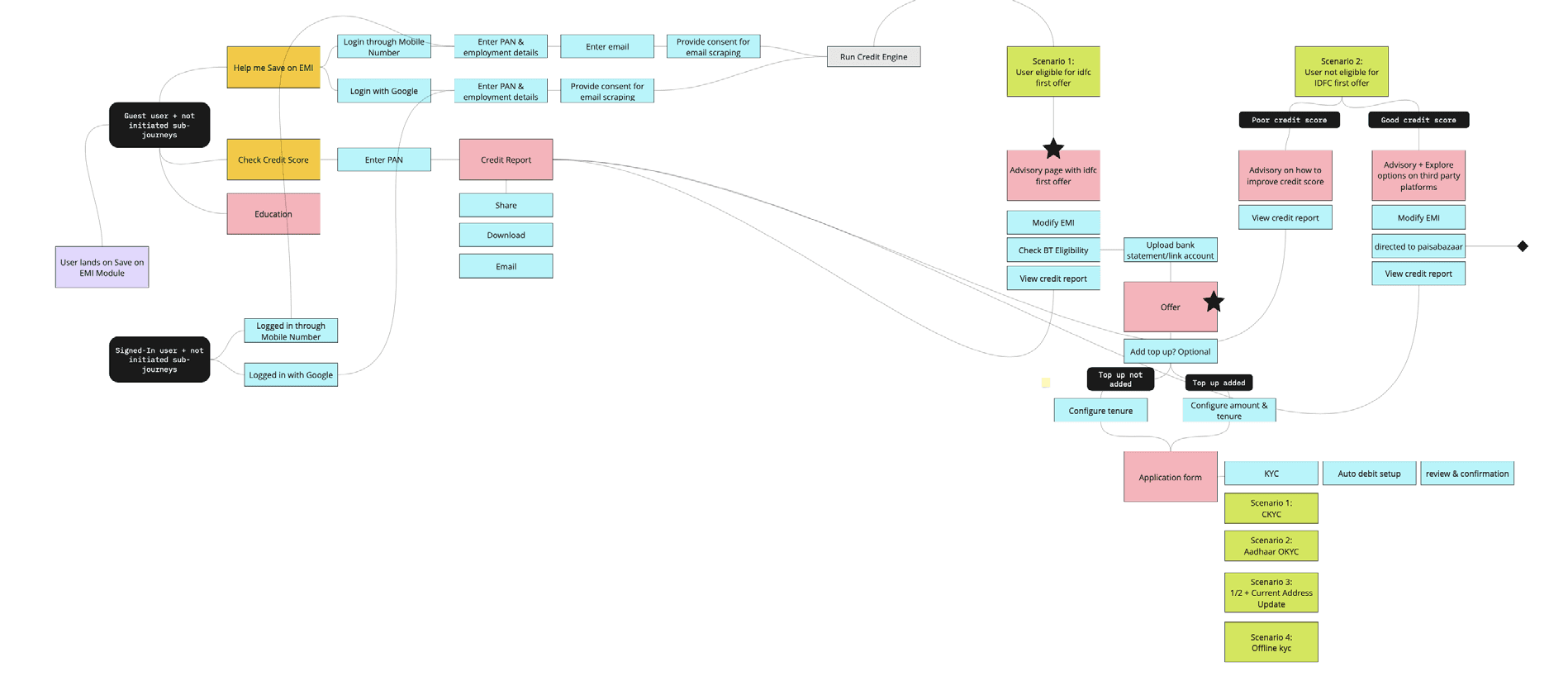
Journey Map

Scroll right to view the complete map
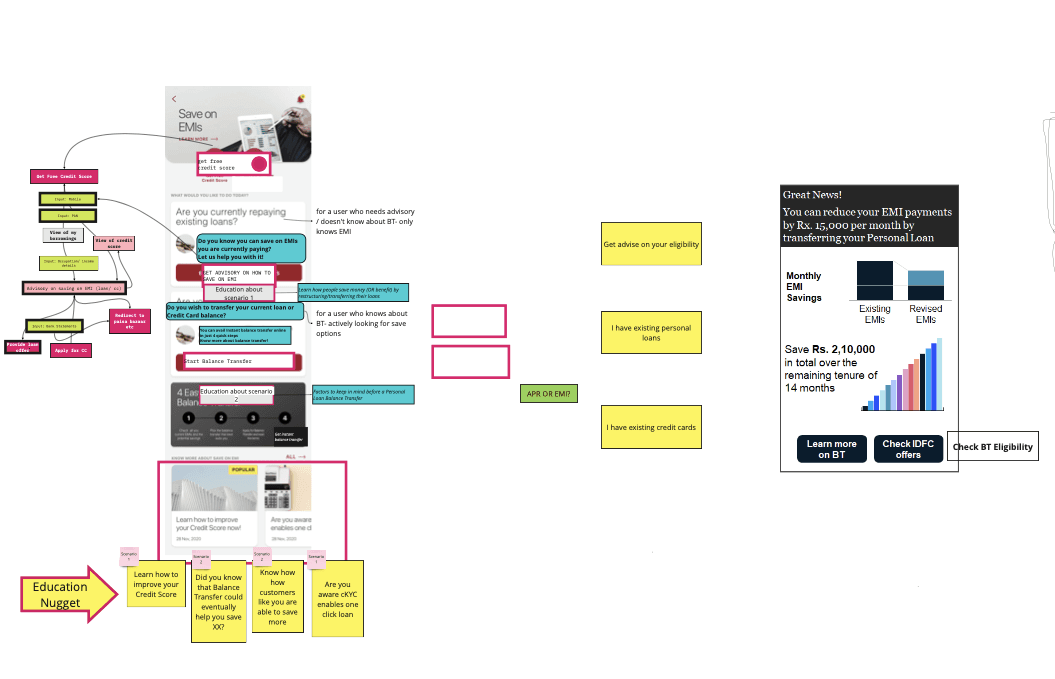
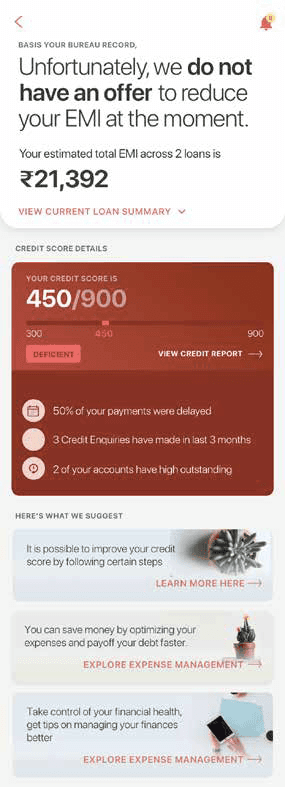
We designed the edge scenarios to determine what alternative paths a user can volutarily/inadvertantly take while going through the whole process
Edge Scenarios
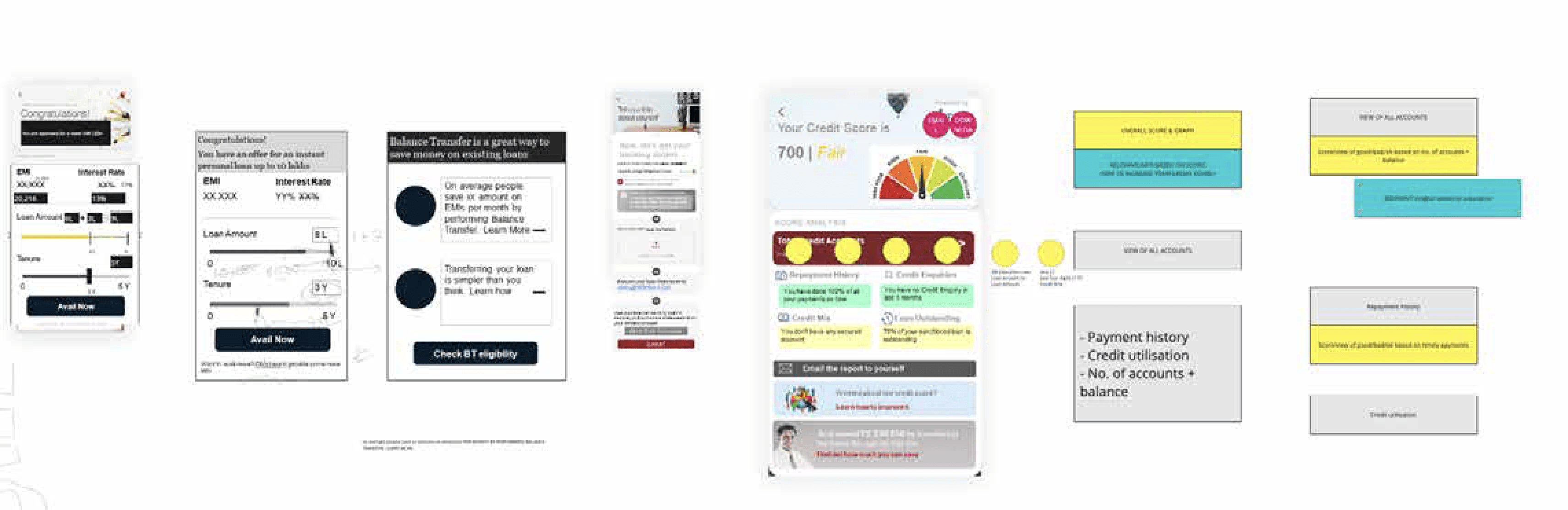
We did a quick low-fidelity visual representations or sketches that outlined the basic structure and layout of our ideated design with focus on the placement of elements, such as navigation, content areas, buttons, and functionalities
Wireframes

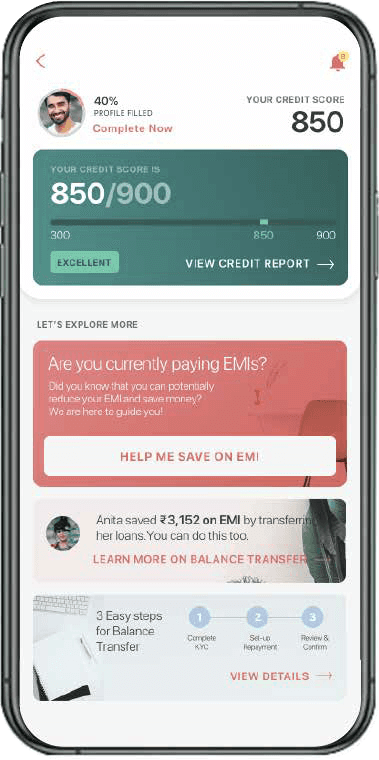
Visual Design
After the wireframes came the aesthetic aspects of our product, the interface, focusing on the visual elements that contributed to its overall look and feel. It involved the use of graphic design principles, color schemes, typography, imagery, and layout to create a visually appealing and cohesive user experience





Scroll right to view more
**This was a client project. Please contact for more details!