YELLOW pages
AIRBUS Ground Operations
Yellow Pages is an aircraft configuration management tool that AIRBUS offered to its clients to configure their aircrafts according to their need.
The purpose of the Yellow Pages tool was to automate and speed up the process of configuring an aircraft.
The configuration of Aircrafts was initially a very lengthy process that involved a lot of mails, request and manual processes. This tool automated the whole process, made it mor e efficient and almost nullified the errors made du ring the manual procedures.
**This was a client project. Please contact for more details!

User Profile & User Need
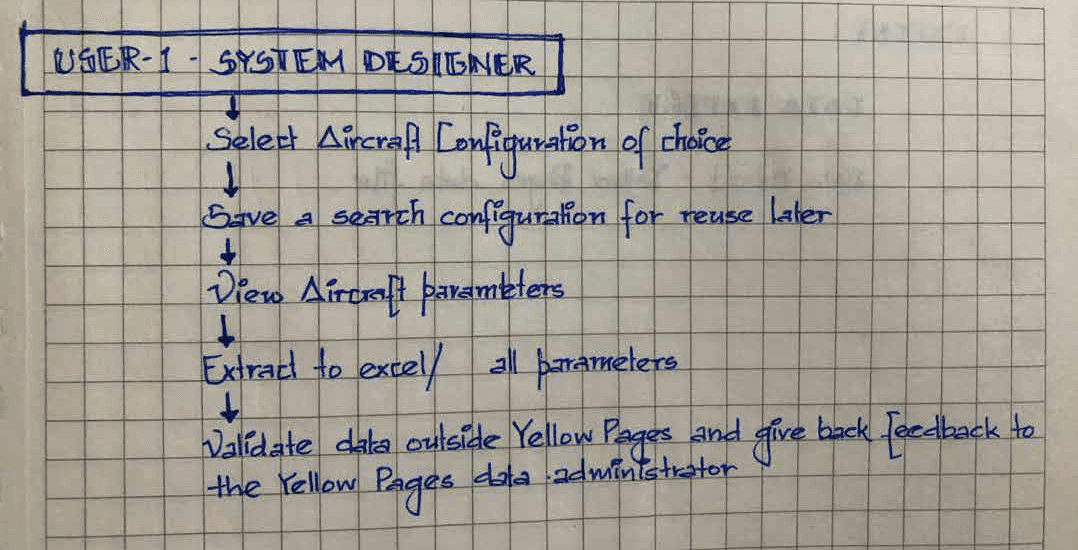
System Designer
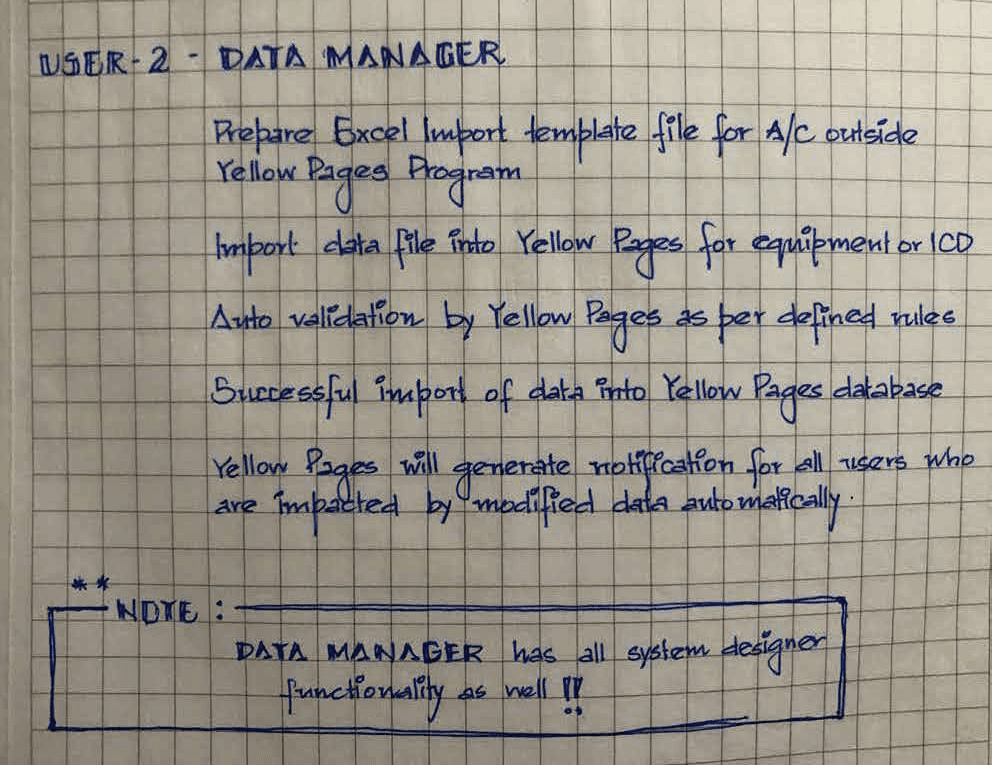
Data Manager
Application Administrator
Field Operator
Application Health Engineer
FDMU Configuration Manager
Letting the user configure their own aircrafts according to their needs and requirement
4.
Maintain a database of already configured aircrafts, so that putting in a request for a new aircraft with an available configuration could be easy
3.
Reducing the load of performing a task by making the user flow chain easier and precise, and thus resulting into almost nullifying the errors produced
2.
The need was to simplify the process of configuring an aircraft for the configuration team by making the whole process precise (i.e. avoiding repetitive steps, merging processes, pulling available data)
1.
This process involved understanding the demographics, behaviors, preferences, and goals of our target audience, and then aligning the product to meet the user needs effectively.
Personas
User Needs
The Process
This project was quite lengthy and thus was done in multiple sprints. The tool was function driven and was built function-wise that an individual user performed, i.e. the section that a System Engineer used was built first and then the functions of Data Manager were worked upon. So every section had
its own distinct UX process that was unique but aimed at providing consistency in the experience to all its users.
The UX process for this tool started with understanding the roles and responsibilities of a User (system designer, data manager etc.) and by charting various Journey Maps of different users in
this app. Various scenarios were mapped of successful functions, error cases, and different steps taken by different users to perform a particular task.
This was then simplified and combined to make a singular workflow and information architecture of the application. This served as the base for wireframes/low fidelity mockups that were then sent for user testing till the users approved of its successful functioning on which the high fidelity mockups were developed later.
SCENARION MAP & USE CASES
Before mapping the user flow/user journey we outlined some of the uses cases and error cases to create an efficient user flow diagram for the tool.
These maps helped us relate better to our users, to think about their tasks and most importantly to think about the sort of user experience we wanted to provide.


Mapping scenarios


The following scenario was mapped basis the functions of a System Designer
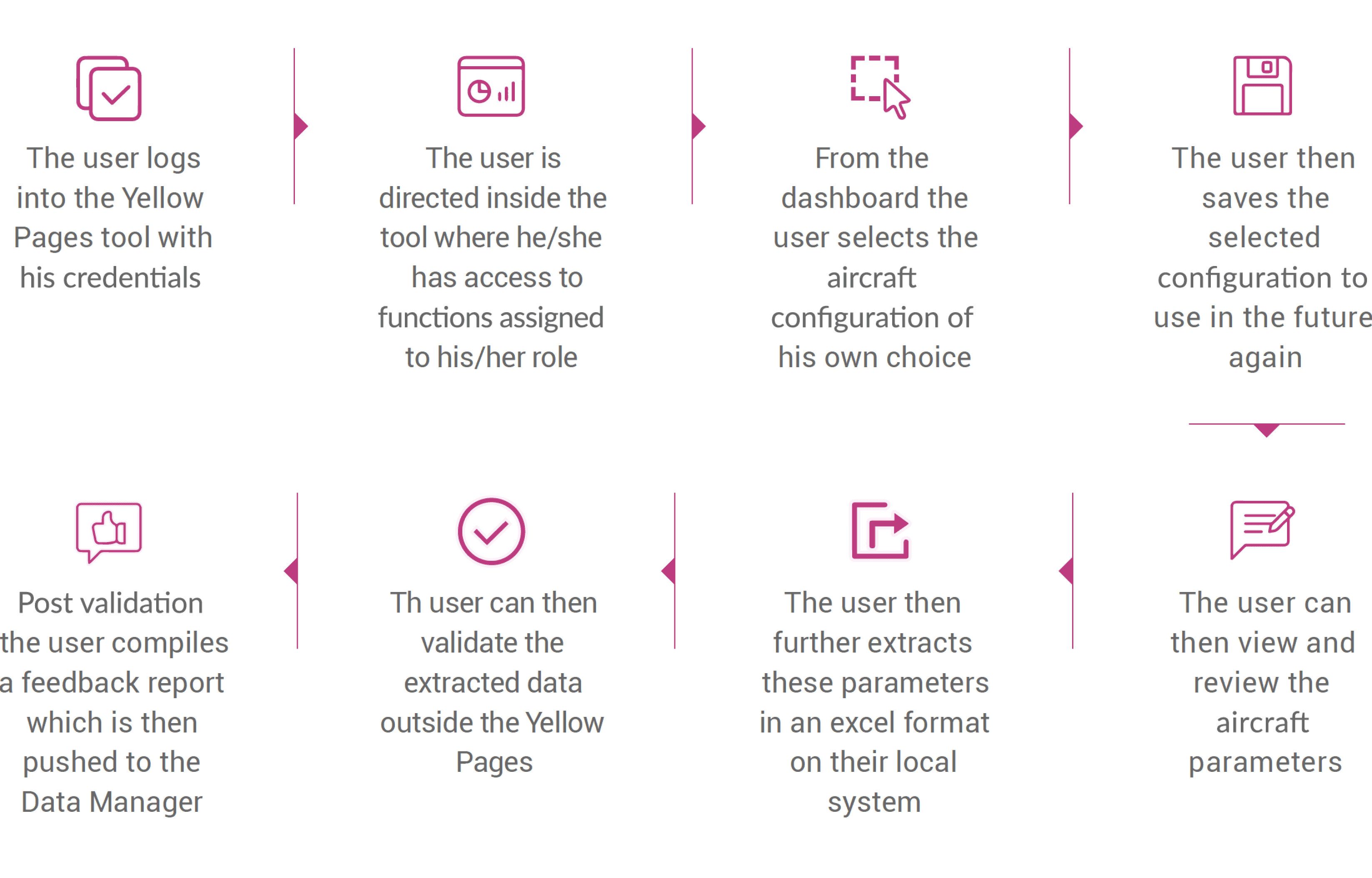
USER FLOW
Since the tool was function driven i.e. different user could perform same functions or have similar roles and responsibilities, a tool flow was mapped basis how different functions take place and what are the steps that a user needs to take in order to finish a process successfully.

Scroll right to view the complete journey -
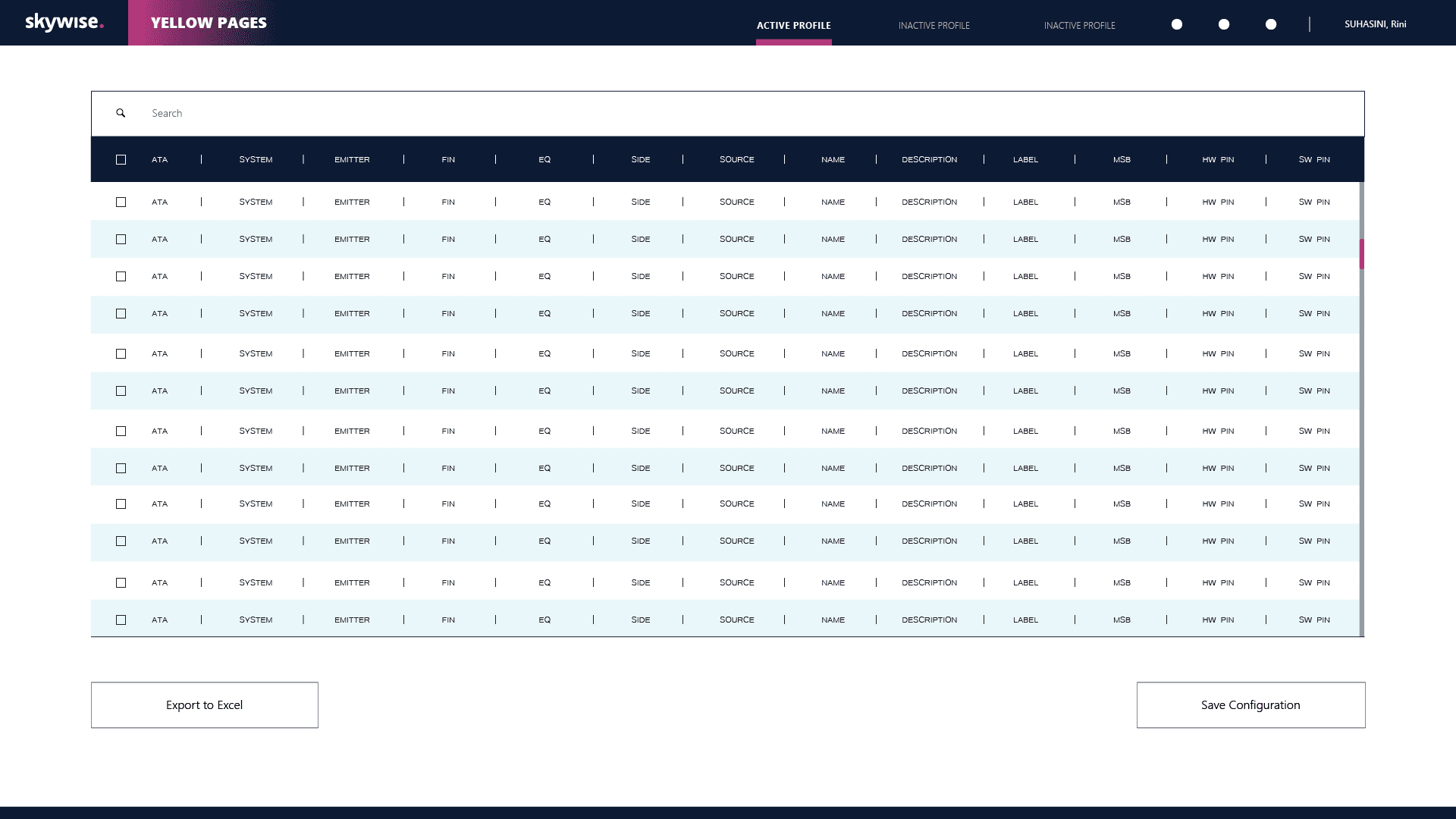
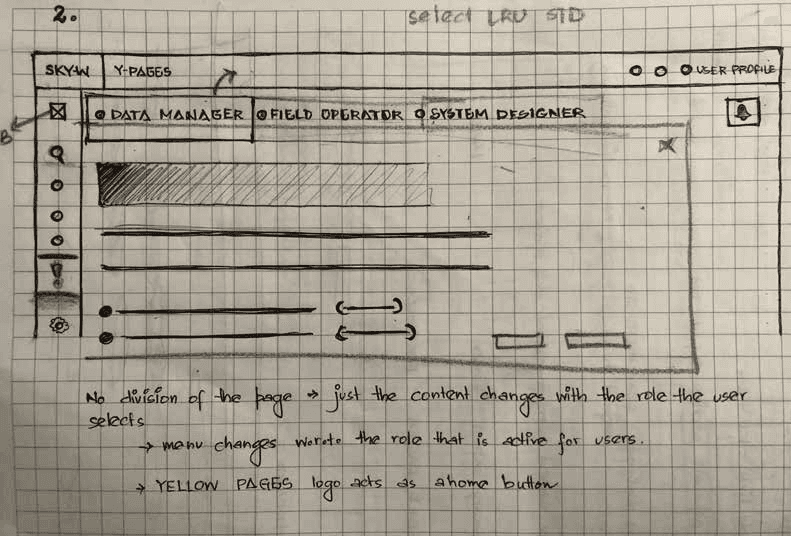
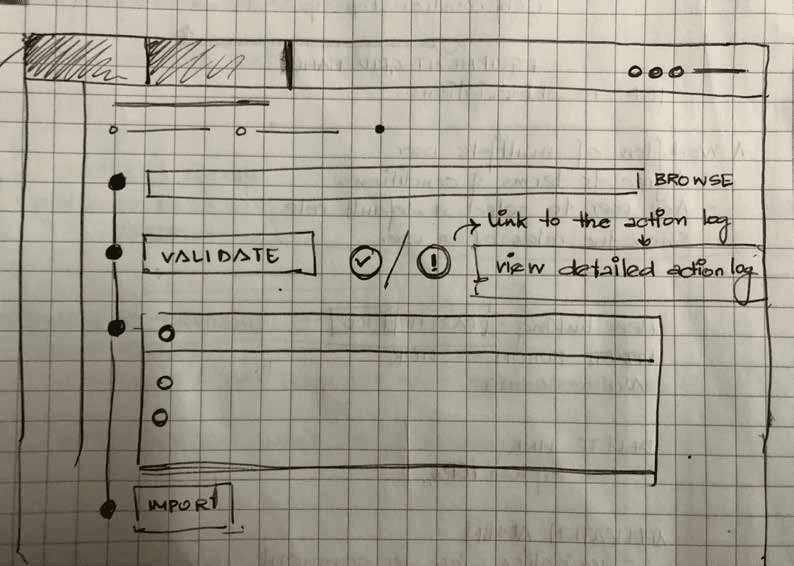
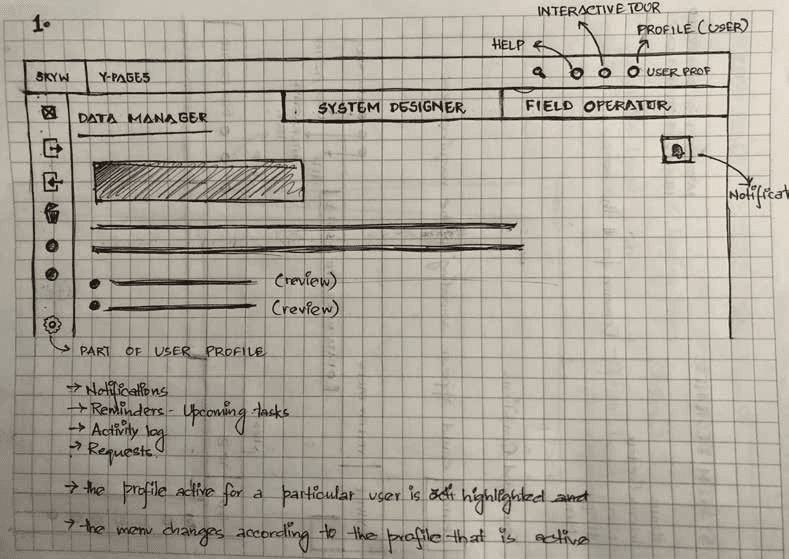
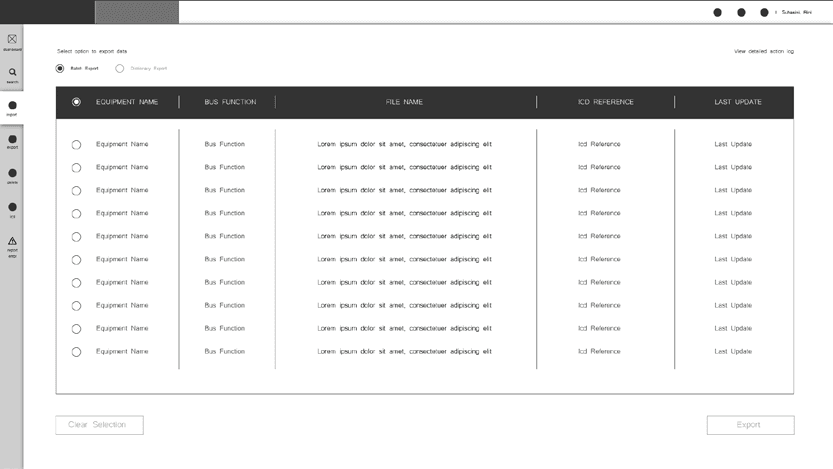
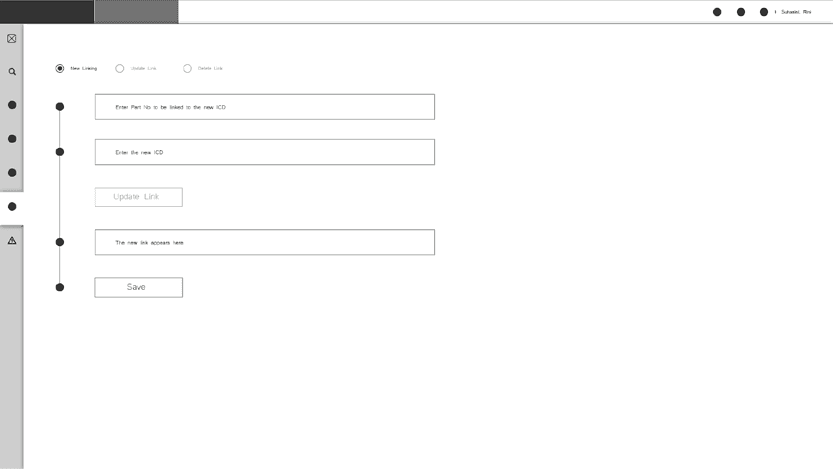
Wireframing & Prototype
Some of the initial wireframes were hand done during team sprints to give the team a rough feel of how the tool will perform and look interims of content placement, CTAs etc that were converted to medium fidelity digital wireframes, that could be sent out for first level User Testing.







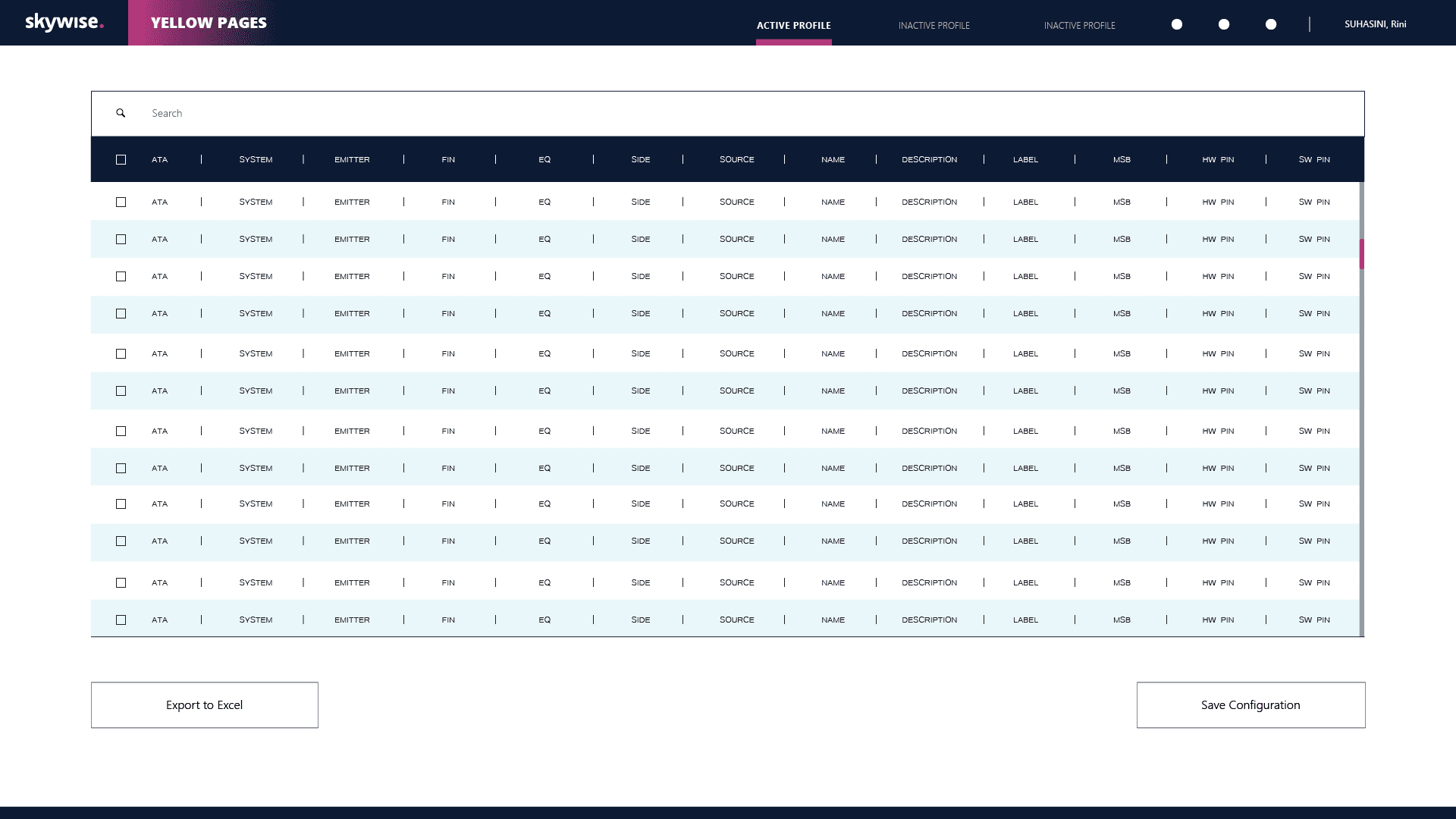
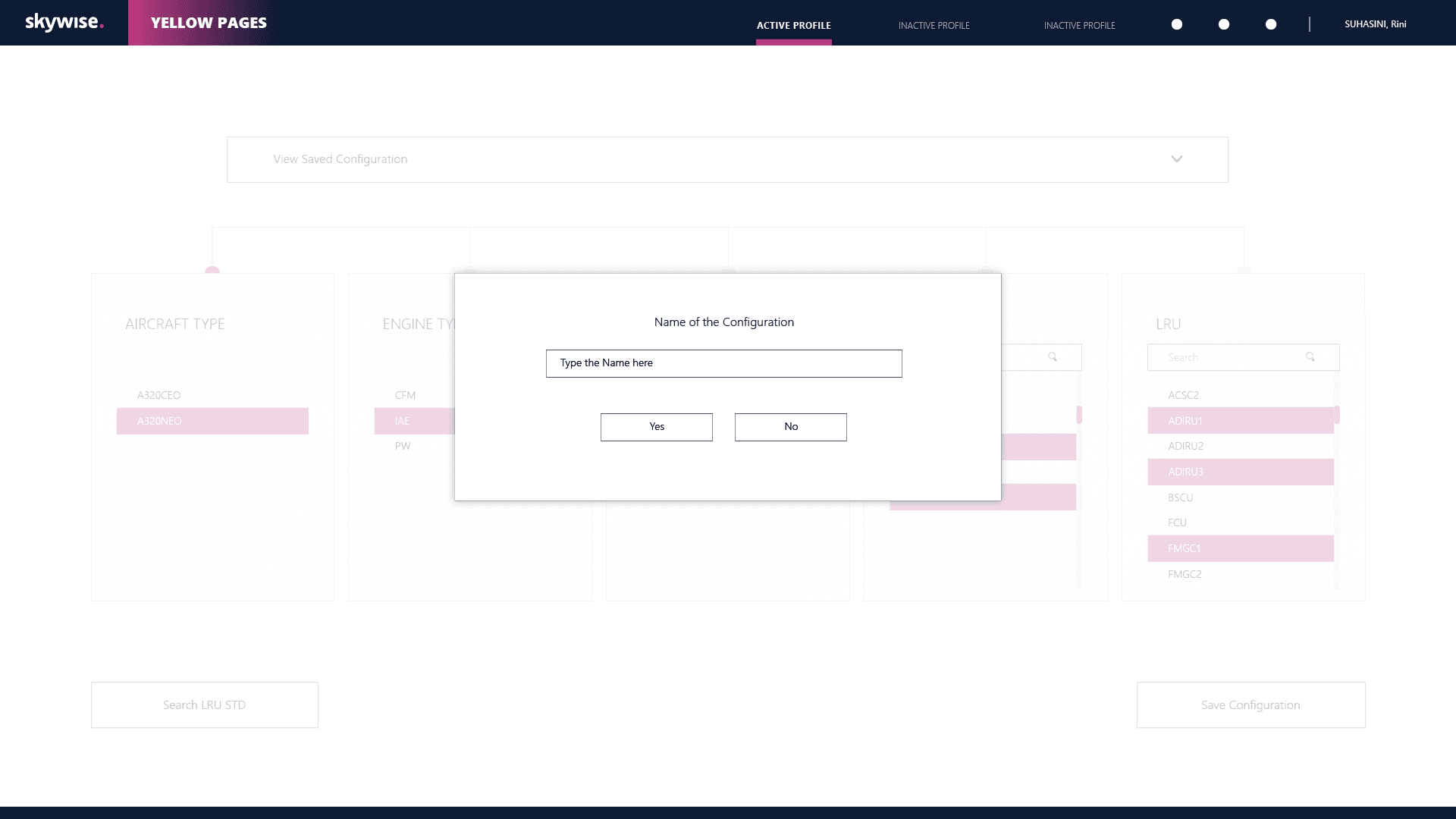
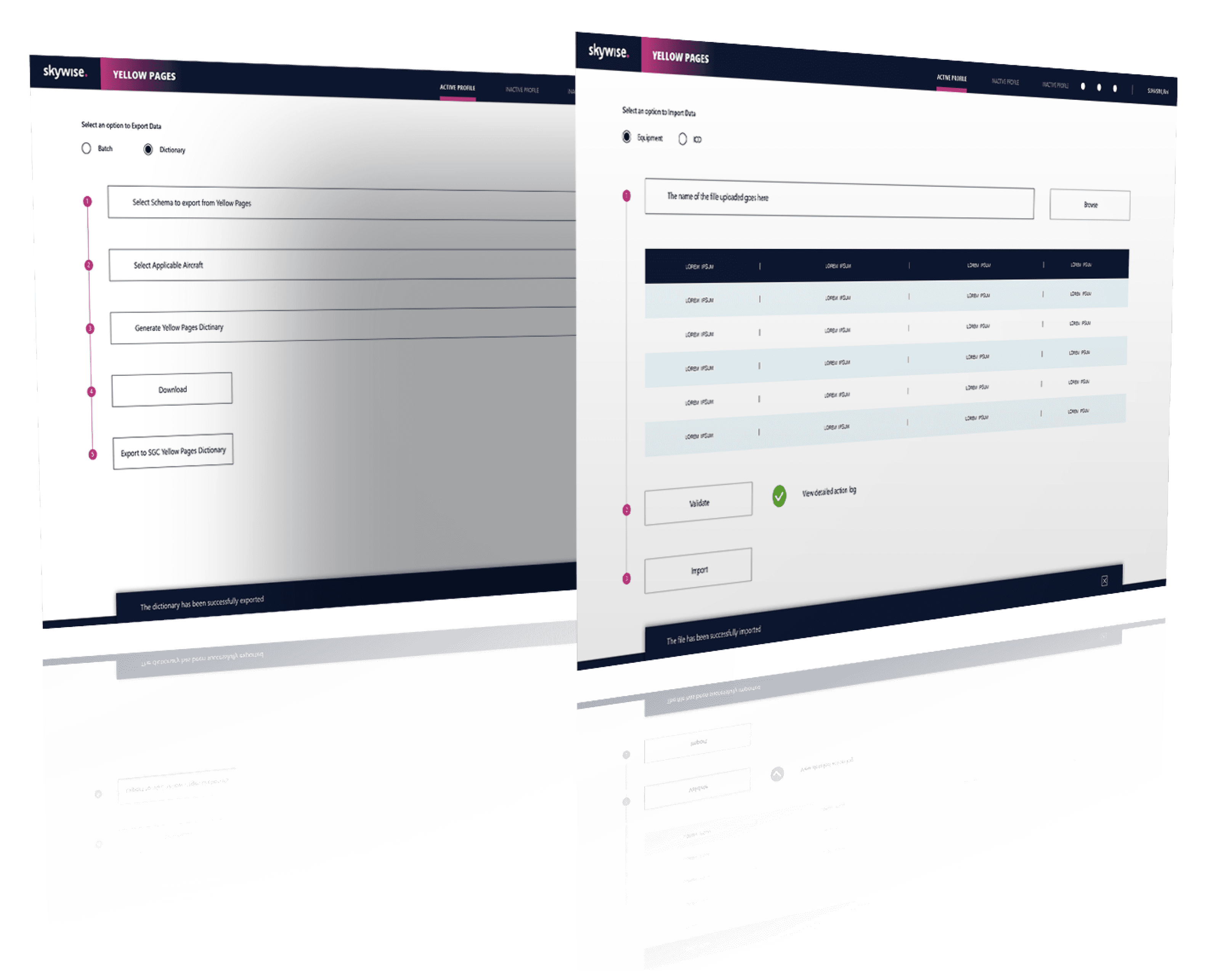
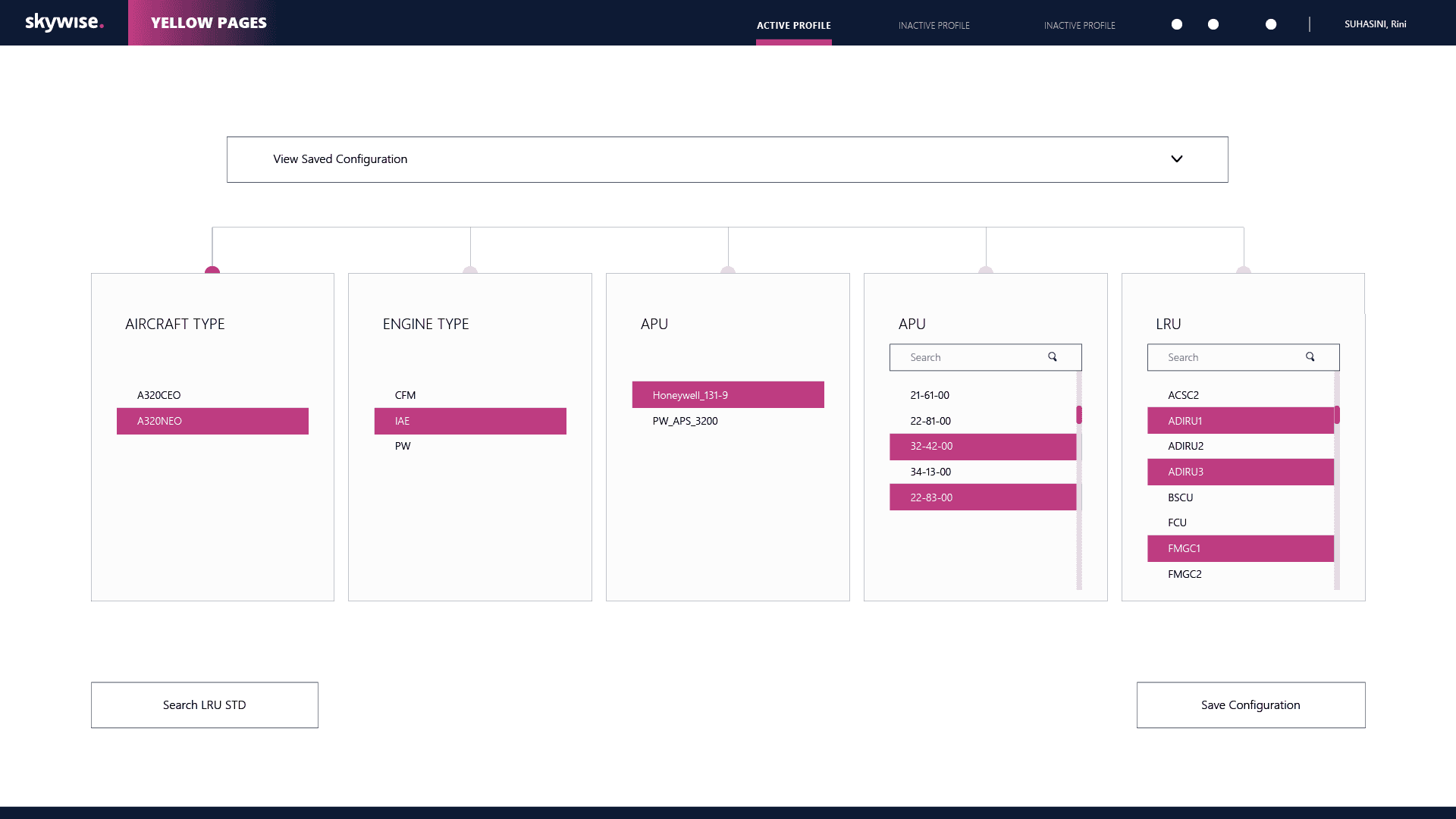
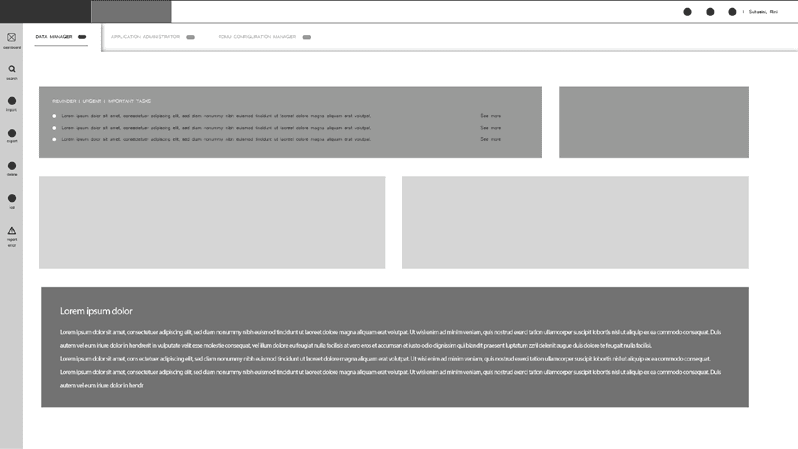
UI
Some of the initial wireframes were hand done during team sprints to give the team a rough feel of how the tool will perform and look interims of content placement, CTAs etc that were converted to medium fidelity digital wireframes, that could be sent out for first level User Testing.